Client: Selected Group
Duration: December 2020 – September 2021
Industry: Restaurant & Supply Chain Management
Role: UI/UX Designer
The Restaurant Portal Application is a digital solution designed to streamline the process of ordering raw materials for restaurants. Traditionally, restaurant managers placed orders via voice messages, which often led to miscommunications due to accent differences and pricing uncertainties. The portal provides a centralized marketplace where restaurants can browse and compare suppliers, register orders, and track deliveries in a user-friendly manner.
This UX case study explores how user research, design thinking, and iterative prototyping were used to create an efficient, intuitive system for restaurant managers and suppliers.
Challenges Faced by Restaurant Managers
Miscommunication in Orders: Ordering through voice messages often led to incorrect deliveries due to different accents and unclear messages.
Difficulty Finding Competitive Prices: Managers had to manually search for suppliers, making price comparison tedious and inefficient.
Lack of Order Tracking: Restaurants lacked a structured way to track order statuses, leading to uncertainty in deliveries.
Impact on Business Operations
Increased errors in order fulfillment, causing delays and financial losses.
Time-consuming supplier discovery and price negotiations.
High dependency on manual processes, leading to inefficiencies.
To understand user pain points, we employed a mixed-method research approach:
1. Qualitative Research (User Interviews)
Conducted in-depth interviews with restaurant managers and suppliers.
Observed how they currently ordered raw materials and interacted with suppliers.
Identified pain points such as order miscommunication, lack of price transparency, and inefficiencies in procurement.
2. Quantitative Research (Questionnaire)
Distributed surveys to gather statistical insights on user challenges.
Collected feedback on ordering methods, common issues, and feature expectations.
✅ 85% of restaurant managers faced errors in orders due to voice message misinterpretations.
✅ 72% of users preferred a digital ordering system for better tracking and supplier comparisons.
✅ 68% of suppliers supported the idea of an automated system where they could update prices and receive structured orders.

James – The Restaurant Manager
Age: 40
Location: London
Occupation: Owns a mid-sized restaurant chain
Needs:
A structured system to find suppliers and place orders.
Price comparison tools to make cost-effective decisions.
A way to track order progress and ensure timely deliveries.
Pain Points:
Frequent order errors due to voice message misinterpretation.
Time-consuming supplier negotiations.
No visibility on order status.
Sarah – The Supplier
Age: 35
Location: Manchester
Occupation: Owns a wholesale raw material supply business
Needs:
A digital platform to receive structured orders.
The ability to update product prices dynamically.
A dashboard to track client orders.
Pain Points:
Misunderstood orders due to unclear voice messages.
Inconsistent pricing requests from different customers.
Difficulty managing bulk orders efficiently.
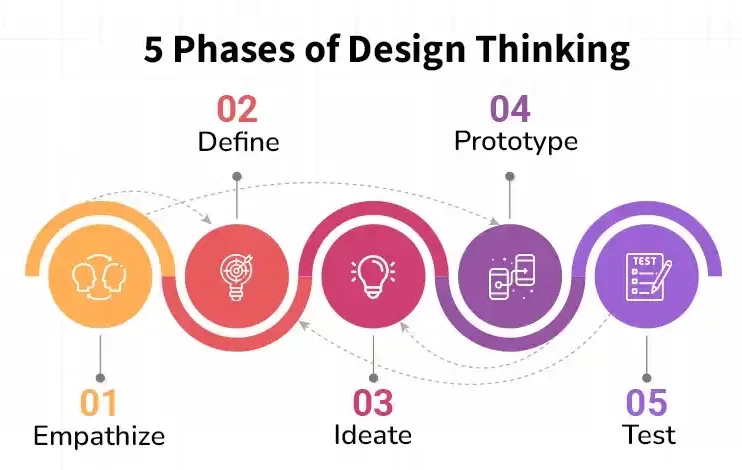
We followed the Design Thinking framework to create a solution tailored to user needs:
1. Empathize – Understanding Users
Conducted interviews and monitored user behavior to understand frustrations.
Identified pain points in ordering and price comparison processes.
2. Define – Problem Identification
Synthesized research insights to frame the core problems.
Defined clear user personas based on real user data.
3. Ideate – Brainstorming Solutions
Conducted brainstorming sessions with stakeholders.
Explored features such as automated supplier discovery, order tracking, and price comparison tools.
4. Prototype – Creating the Product
Designed low-fidelity wireframes to visualize the workflow.
Developed interactive prototypes for testing.
5. Test – Iterative Improvements
Conducted usability testing with restaurant managers and suppliers.
Collected feedback and iterated on the design to improve usability.

To ensure a seamless experience, we mapped out the user journey for restaurant managers:
Sign up/Login → 2. Browse Suppliers → 3. Compare Prices → 4. Place Order → 5. Track Order
For suppliers:
Sign up/Login → 2. Manage Inventory & Prices → 3. Receive Orders → 4. Fulfill Orders → 5. Track Payments
We created low-fidelity wireframes to visualize key interactions and tested them with real users before moving to high-fidelity designs.

Adobe XD – Wireframing & Prototyping
Zeplin – Design Handoff
Miro – User Flow Mapping
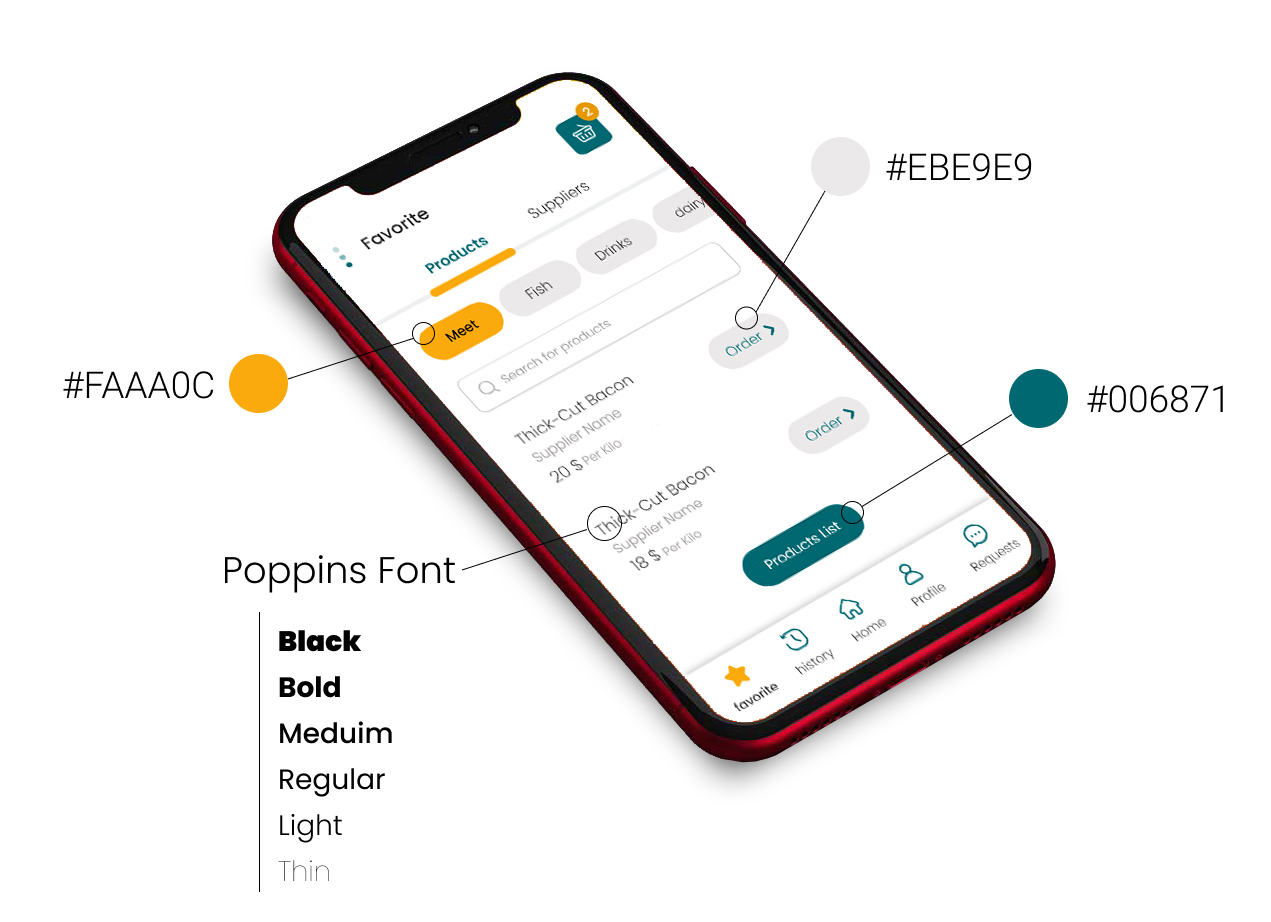
Figma – UI Design
Minimalist Interface: Focused on usability and clarity.
Search & Filter Functionality: Helps managers quickly find suppliers.
Dynamic Pricing Display: Allows suppliers to update prices in real time.
Order Status Tracking: Provides visibility on fulfillment progress.
Usability Testing Findings:
Task Completion Time Reduced by 50%: Ordering raw materials became significantly faster.
Error Reduction by 60%: Structured order forms minimized miscommunication.
User Satisfaction Score Increased to 90%: Users found the platform intuitive and efficient.
Iteration & Refinements:
Based on user feedback:
Improved the search & filtering system for better supplier discovery.
Enhanced order confirmation summaries to prevent errors.
Added real-time notifications for order updates.
The Restaurant Portal Application successfully transformed the procurement process for restaurants: ✅ Eliminated order errors caused by voice message miscommunication.
✅ Reduced supplier search time by 40%.
✅ Provided real-time pricing updates, improving cost efficiency.
✅ Streamlined order tracking, enhancing operational transparency.
This project demonstrated the power of user-centered design in solving real-world business challenges. By transitioning from an unstructured manual process to a digitally optimized platform, we enhanced efficiency, accuracy, and cost-effectiveness for both restaurants and suppliers.
